Headless vs Decoupled - the difference

Headless vs Decoupled Architecture — they’re often used interchangeably, but they’re not exactly the same. Let’s break it down clearly with examples, metaphors, pros/cons, and when to use each.
Core Concept
Headless Architecture
Definition: A backend-only system with no frontend. It provides content/data via APIs (usually REST or GraphQL) and expects you to build your own frontend separately.
Metaphor:
Think of a headless CMS like a body without a head — it has all the internal organs (content, logic, data) but no face or mouth (frontend). You’re free to attach any "head" you want — a website, a mobile app, even a smart fridge display.
Example:
-
You use Strapi or Sanity (headless CMS) to manage blog posts.
-
You build a custom frontend in Next.js that fetches the content from the CMS via an API.
-
You can also build a mobile app or Alexa skill using the same content source.
Decoupled Architecture
Definition: A system where the frontend and backend are built separately but may still have a default or reference frontend. The backend usually pushes content to a specific frontend, or they are loosely connected.
Metaphor:
Think of decoupling like a long-distance relationship. The backend and frontend are separate but still communicate regularly. They’re not physically joined (like monoliths) but they maintain a connection.
Example:
-
WordPress in “decoupled” mode: the backend still includes its traditional frontend (themes, templates), but you also expose content via the REST API to use with a React frontend.
-
You can choose to use or ignore the built-in frontend.
Pros & Cons
Headless Architecture
Pros:
-
Total frontend freedom (React, Vue, mobile, etc.).
-
Better performance (custom frontend optimized for speed).
-
Easier to create multichannel experiences (website, app, kiosk).
-
Improved security (frontend and backend are separate).
Cons:
-
No built-in frontend — you must build it all from scratch.
-
More complex development and setup.
-
Requires developers with both frontend and API skills.
-
Harder for content teams used to WYSIWYG or visual editing.
Decoupled Architecture
Pros:
-
More flexibility than monolithic systems.
-
Often still comes with a fallback frontend.
-
Easier transition from traditional CMS to modern stack.
-
Better support for non-technical editors.
Cons:
-
Still somewhat tied to legacy structures.
-
Might not support full multichannel delivery as well as headless.
-
APIs might be less flexible than pure headless systems.
When to Use Which?
Use Headless when:
-
You want complete freedom over frontend tech (like using React/Next.js).
-
You’re building a multichannel content experience (web, app, smartwatch).
-
You need performance and scalability.
-
Your content team is comfortable using structured editors (not visual builders).
Example:
An e-commerce brand wants to serve product info on a website, a mobile app, and an in-store tablet — all from the same backend.
Use Decoupled when:
-
You're transitioning from a monolithic CMS but aren’t ready to go fully headless.
-
You want API access, but still need a built-in preview or editing experience.
-
Your content team needs to work with templates or WYSIWYG.
-
You want to move in stages, not all at once.
Example:
A news publisher using WordPress starts using the REST API to build a React-based mobile app but still serves content via traditional templates on the main website.
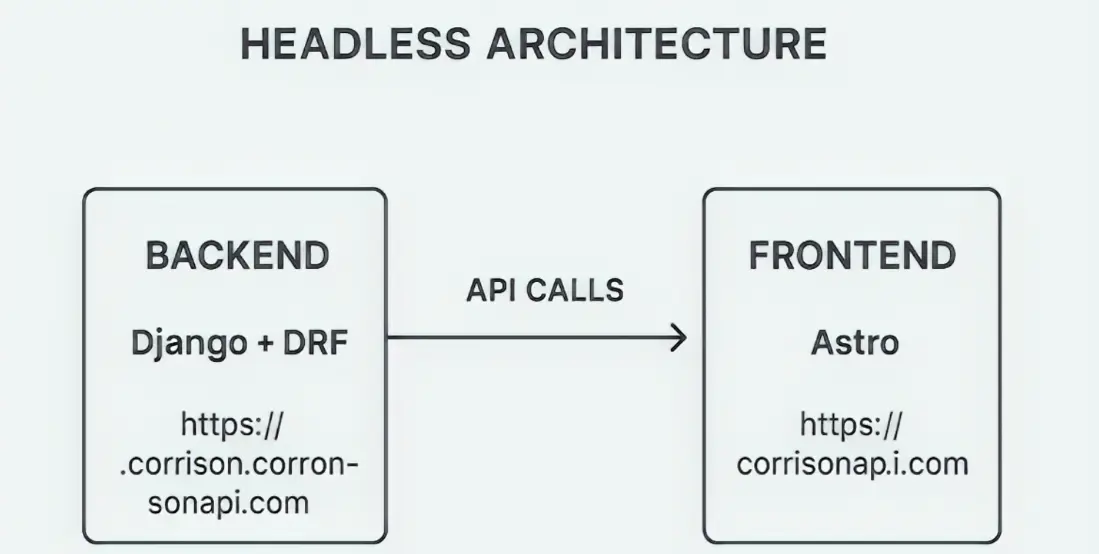
My project uses a headless architecture. The backend is built with Django REST Framework, which serves pure JSON APIs. It doesn’t render any frontend HTML or templates.
The frontend is completely separate — I used Astro to build a fast, static site that fetches data from the backend via API calls. Even though both sites share the same domain (one is a subdomain), they are deployed independently and communicate strictly through HTTP APIs.